Screen Sharing
SignalWire Video API allows you to host real-time video calls and conferences on your website. In this guide, we'll learn to add screen sharing ability in your video call interface.
Getting Started
It is incredibly easy to allow screen sharing on any project that already uses the SignalWire Video JS SDK. However, if you haven't yet set up a video conference project using the Video SDK, you can check out the Simple Video Demo guide first.
Adding a Screen Share feature
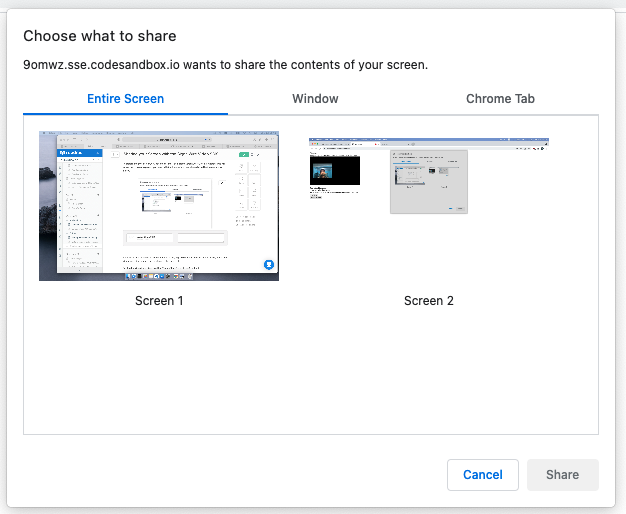
To start sharing the screen, you need to call the RoomSession.startScreenShare() method. This will make the browser prompt your user with the browser's screen share dialog like the one shown below.

After the user selects which screen or tab to share, SignalWire Video SDK will automatically add a new video feed with your screen's contents to the video call.
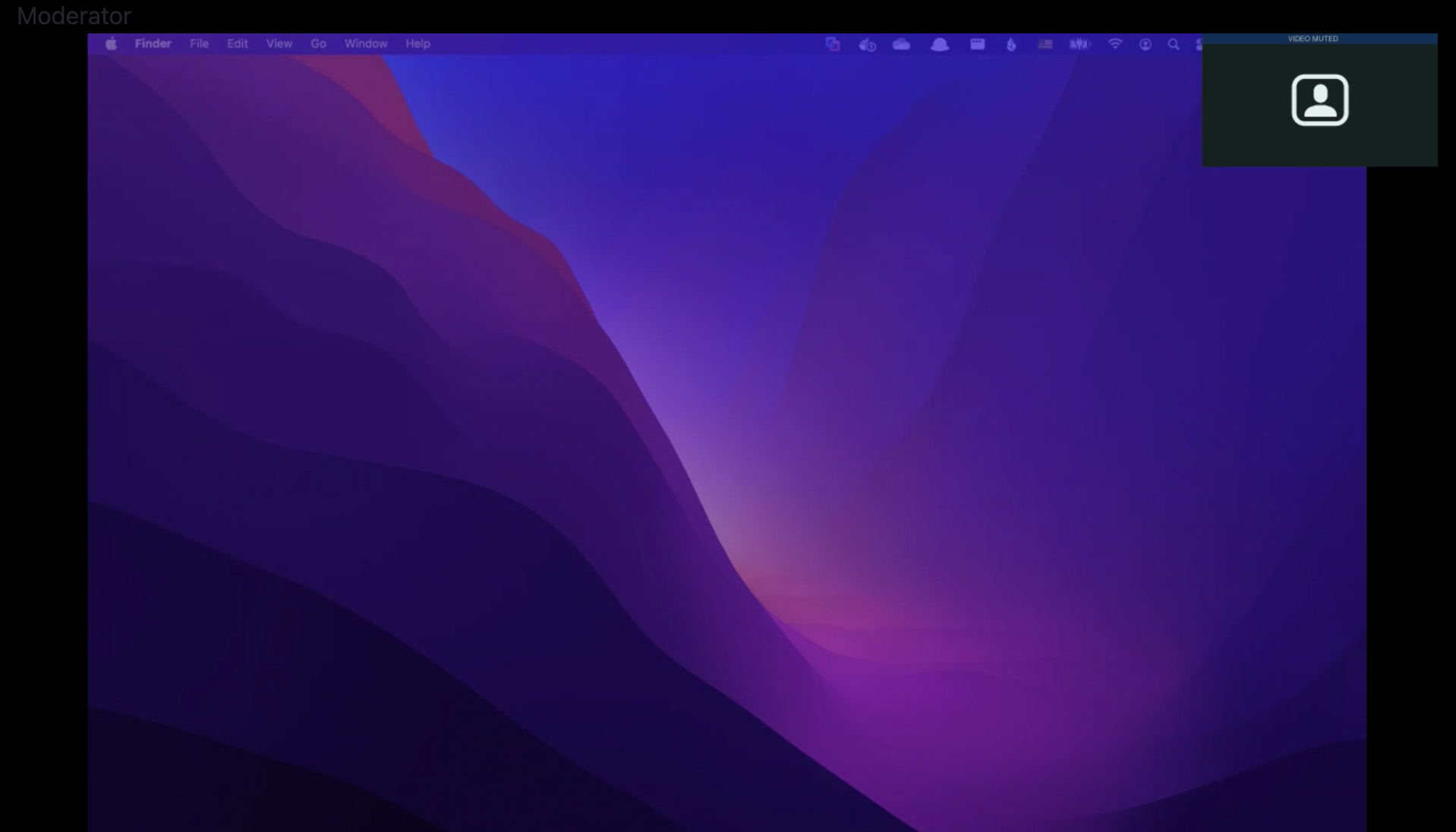
By default, the shared screen will take full-screen role, and a participant will be shown in the top-right corner of the video. For example:

The shared video goes full-screen, and one of the members is shown in the corner.
RoomSession.startScreenShare() asynchronously returns a RoomSessionScreenShare object.
To stop the video feed, simply call the RoomSessionScreenShare.leave() method.
Toggle screen share with an HTML button
To put it all together, this is how you would toggle screen share with a button:
// Assuming your Room object is named `roomSession`
let screenShareObj;
async function toggle_screen_share() {
if (roomSession === undefined) return;
if (screenShareObj === undefined) {
screenShareObj = await roomSession.startScreenShare();
} else {
screenShareObj.leave();
screenShareObj = undefined;
}
}
You can call the toggle_screen_share function from your "Share Screen" button in HTML like so:
<button onclick="toggle_screen_share()">Toggle Screen Share</button>
Try it out
You can try tinkering with a demo on CodeSandbox.